In this method, you have to add some CSS and JavaScript files to your Blogger theme and after that, you need to paste Shortcodes in every blog post where you want the table of content.
It is an easy method to add a stylish TOC but it will slow down your loading speed a little bit. That's why I recommend you to use manual HTML-based Toc.
Note: Before proceeding with the steps make sure your theme support jQuery & Font Awesome Icons. Most of the new themes (i.e templateify themes) support this. You can check this by searching the word in the HTML section of your theme.
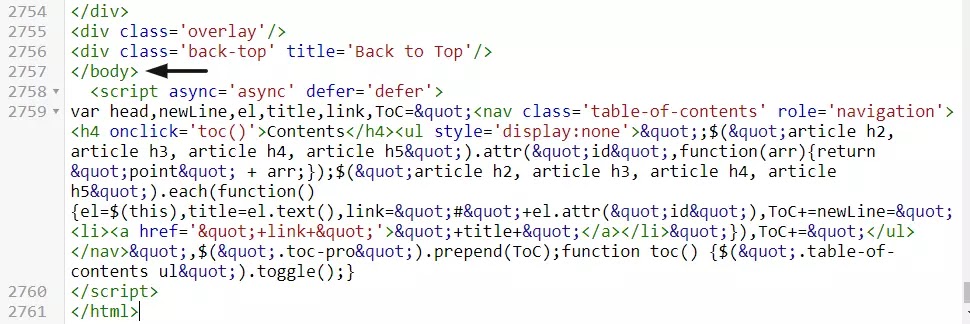
STEP-1: Click on Edit HTML in the theme section and paste the code just after the </body> tag.
<script async='async'>
var head,newLine,el,title,link,ToC="<nav class='table-of-contents' role='navigation'><h4 onclick='toc()'>Contents</h4><ul style='display:none'>";$("article h2, article h3, article h4, article h5").attr("id",function(arr){return "point" + arr;});$("article h2, article h3, article h4, article h5").each(function(){el=$(this),title=el.text(),link="#"+el.attr("id"),ToC+=newLine="<li><a href='"+link+"'>"+title+"</a></li>"}),ToC+="</ul></nav>",$(".toc-pro").prepend(ToC);function toc() {$(".table-of-contents ul").toggle();}
</script>STEP-2: Paste the below CSS code just before the this code ]]></b:skin>
/* TOC by techyleaf */
.table-of-contents{flex:auto;width:fit-content;background:#eee;font-size:14px;padding:11px;margin:8px 0 30px 0}
.table-of-contents li{margin:0 0 0.25em 0}
.table-of-contents a{color:#2a5365}
.table-of-contents h4{margin:0;cursor:pointer}
.table-of-contents h4:before{font-family:FontAwesome;content:"\f0c9";padding-right:7px;}
/* For Fontaweosme 5
.table-of-contents h4:before{font-family:'Font Awesome 5 Free';content:"\f0c9";padding-right:7px;}
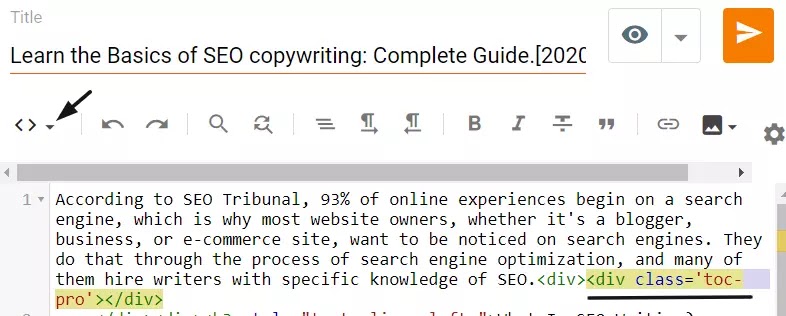
*/STEP-3: Now go to the Blogger post editor and switch to HTML view and paste the below shortcode where you want to add TOC.
<div class='toc-pro'></div>Now you have to paste the Shortcodes on every blog post where you want to generate the automatic table of content.
Customize CSS code in Automatic TOC
You can further customize your Table of content by changing the CSS code given in Step-2. You will see the Color code like #2a5365. So, you can replace it with your own color code.
▶First of all, Go to the website htmlcolorcodes and pick up your color code and change the code #eee to change the background and #2a5365 to change the text color.
▶You can also increase the text size by changing the code font-size:14px to another size like font-size:18px. [ change to match your theme text size]
▶You can also easily change the padding, margin according to your need.
Conclusion
Having a table of content in Long-form content is very useful and improves user experience. So, I have shared with you two ways of adding TOC. You can decide whether to use the manual or automatic method.
If you ask me, I prefer to add manual TOC to my Blogger website as it is super fast and doesn't take many resources of server and load fast.
If you like this Guide, do share it with your friends and Join our weekly newsletter in the Footer section.
Thank you.🤩